Flash / 基本 Loading AS 2.0 - 範例一
許多Flash動畫,常常在製作完成後,擋案都很大,如果一次上傳到網路空間上,用瀏覽器開啟就
需要非常久的時間,而頁面上就會一片空白,這時候就需要製作個Loading來告知瀏覽者,頁面正
在匯入影片。
以下就提供一種簡單的Loading的設定方式:
步驟一:開啟一個AS 2.0 的新檔案

步驟二:到上方功能列找到 「插入」 →「新增元件」

步驟三:建立新元件這邊,類型選擇→ 影片片段

步驟四:工具列這邊選擇 → 矩形工具 用矩形工具畫出一個長方形

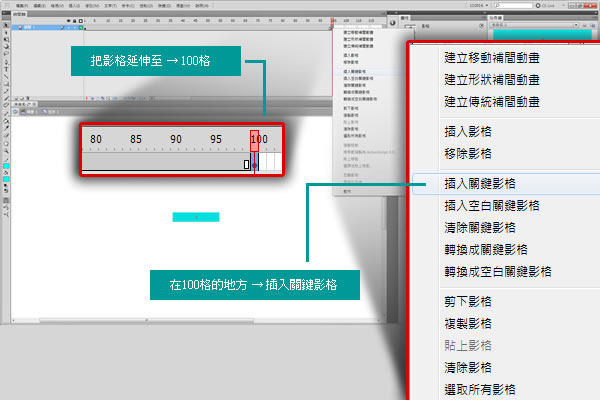
步驟五:在100格的地方 → 插入關鍵影格

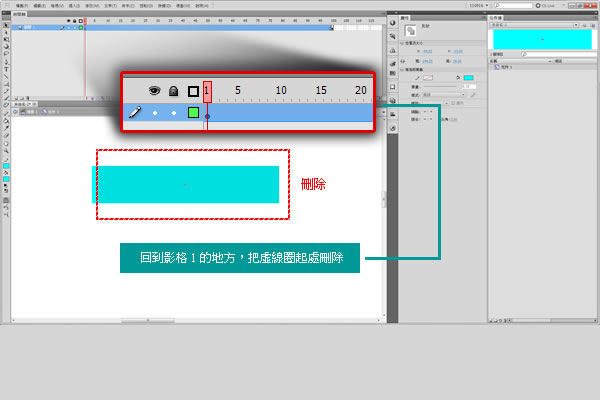
步驟六:回到影格 1 的地方,把虛線圈起處刪除

步驟七:到影格 1 的地方,按滑鼠右鍵,點選 → 建立形狀補間動畫

步驟八:在新增一個圖層,這邊要放置 → 數字百分比的數據

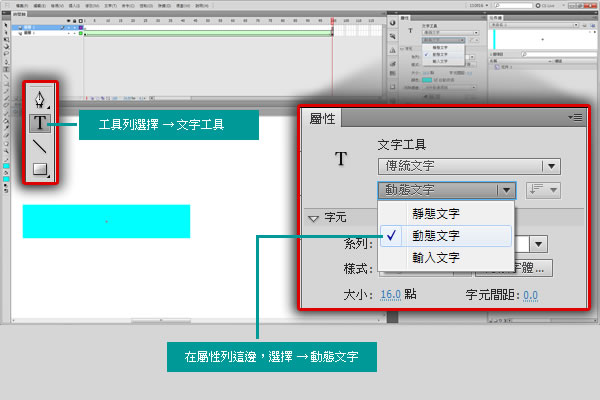
步驟九-1:工具列選擇 → 文字工具
步驟九-2:在屬性列這邊,選擇 → 動態文字

步驟十:用文字工具,畫出顯示數據的範圍

步驟十一:在文字屬性,選項 → 變數 這欄 Key上” percent “

步驟十二:之後再用文字工具打上 % 的符號, 這邊文字屬性就用“ 靜態文字 “

步驟十三:切換到 → 場景,到元件庫將剛剛設 定好的“ 元件 1 “ 放進場景舞台

步驟十四:點一下剛放進舞台的元件,之後點選 功能列 → 視窗 → 動作

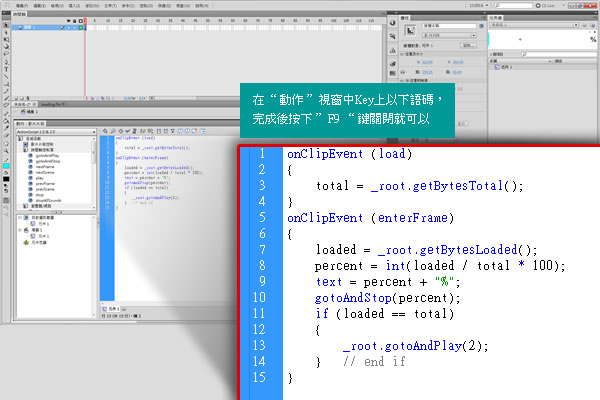
步驟十五:在“ 動作 ”視窗中Key上以下語碼, 完成後按下 ” F9 “ 鍵關閉就可以
onClipEvent (load)
{
total = _root.getBytesTotal();
}
onClipEvent (enterFrame)
{
loaded = _root.getBytesLoaded();
percent = int(loaded / total * 100);
text = percent + "%";
gotoAndStop(percent);
if (loaded == total)
{
_root.gotoAndPlay(2);
} // end if
}

步驟十六:再新增一個圖層,將圖層名稱更改為 “ as ” 做為指令層的辨別 ( 可有可無的 )

步驟十七:在時間軸 → 影格 1 ,這邊按滑鼠右鍵, 點選 → 動作

步驟十八:在” 動作 ”視窗Key上以下語碼, 完成後按下” F9 “鍵關閉
stop();

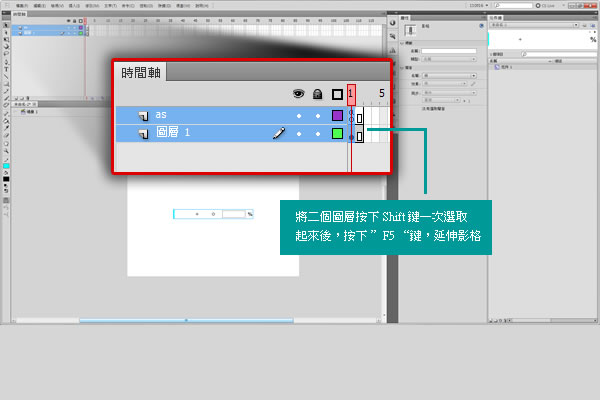
步驟十九:將二個圖層按下 Shift 鍵一次選取 起來後,按下 ” F5 “ 鍵,延伸影格

步驟二十:在影格 2 點選滑鼠右鍵,選擇 → 插入關鍵影格

步驟二十一:之後在影格 2 再點選滑鼠右鍵, 選擇 → 動作

步驟二十二:在” 動作 ” 視窗這邊,Key上以下 語碼,在按下 ” F5 ” 鍵關閉
if(per<100){
gotoAndplay(1);
}

步驟二十三:功能列這邊點選 → 視窗 → 其它面板 → 場景

步驟二十四:“ 場景 ”視窗這邊增加一個場景

步驟二十五:在場景 2 舞台中放進一張圖片或想要放的元件

步驟二十六:再新增一個圖層

步驟二十七:圖層這邊 → 插入關鍵影格,再給一個 停止的指令,Key上以下語碼
stop();

以上這些步驟設定完畢後,就可以匯出影片測試效果了。


 留言列表
留言列表
