Flash / 元件類型分類
製作一個Flash動畫時常常會有許多的元件,有時候修改上要尋找元件,常常會花許多時間,
尤其是當工作上是修改別人檔案時,會更摸不著頭緒,不知從何找起...
所以,這邊提供一個個人工作的經驗分享,就是在製作時先將檔案內的元件類型,做分類、
歸檔,這樣日後不論是自己修改,或是別人接手,都會比較有條理跟清楚些...
以下為元件分類的方式:
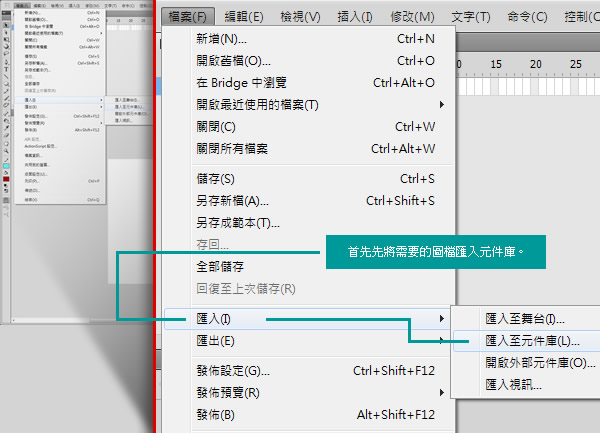
步驟一:首先先將需要的圖檔匯入元件庫。

步驟二:選取要匯入的檔案後,按” 開啟舊檔 ”。

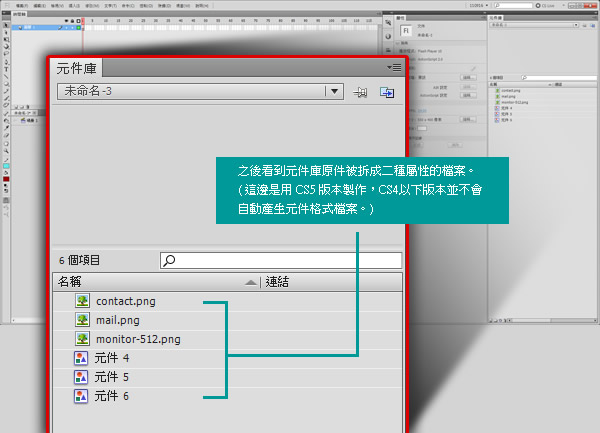
步驟三:之後看到元件庫元件被拆成二種屬性的檔案。
( 這邊是用 CS5 版本製作,CS4以下版本並不會自動產生元件格式檔案。)

步驟四:
而剛匯入的元件,建議將相對應的元件跟圖片名稱修改成一致的,方便日後元件替換或修改時,可以很清楚的
找到相對應的元件與圖片。

步驟五:元件名稱修改成與圖片相對應的名稱後,就會看到元件都按照名稱做排列了。

步驟六:之後,可能製作動畫的時候會需要” 按鈕 “這樣的元件,因此將元件轉換成” 按鈕元件 “。

步驟七:元件轉換成按鈕後,就會看到元件庫這邊又多出一種屬性的元件。

步驟八:
而有時候會為了製作上的便利,會將許多元件組合在一個” 影片片段 ”裡,因此會把元件群組轉換成
“ 影片片段 ”的元件。

步驟九:
元件轉換成影片片段後,看到元件庫這邊又多了一個屬性的元件,這幾種屬性的元件,是一般製作上最常
見到元件屬性。

步驟十:
元件因屬性不同,本來是蠻好辨認的,但是當元件數量越來越多,名稱都不相同無法依照名稱排序的
時候,這時候元件庫就會顯得雜亂。

步驟十一:
這時候就需要做個分類,一般來說元件大致上會分為以下四種類型,點陣圖、圖像、按鈕、影片片段。

步驟十二:
分類的方式,可以利用資料夾的方式來做分類,這邊先開啟四個空白資料夾,分別用來分類四個屬性元件
,這邊個人習慣是分為:
01_原件 (代表最原始的點陣圖)
02_元件 (代表已轉換成圖像的元件)
03_按鈕 (代表已轉換成按鈕的元件)
04_影片 (代表已轉換成影片片段的元件)
附註:以上是個人習慣不是絕對的方式。

步驟十三:
之後就照屬性放到個別屬性名稱的資料夾,這樣就完成簡單分類了,之後找元件就會比較便利些了。



 留言列表
留言列表
