解決 IE 6 瀏覽器 PNG 圖背景透明 / CSS 設定 - 方法二
步驟一:首先開啟一個新的HTML檔。

步驟二:之後將儲存檔案。

步驟三:之後在<body>跟</body>之間放入編碼容器這邊用的是” div “,其它容器也可以。

步驟四:再準備一張PNG格式具透明背景的圖片。

步驟五:將圖片放入div容器內。

步驟六:之後在<title>下面打上<style></style> 為開頭的樣描述,要在這邊加上CSS樣式。

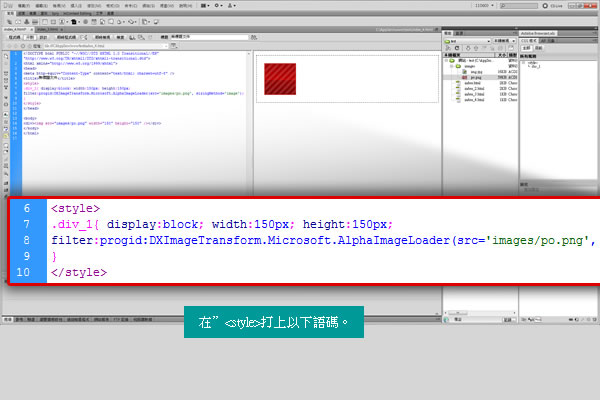
步驟七:在<style>打上以下語碼。
<style>
.div_1{ display:block; width:150px; height:150px;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader
(src='images/po.png', sizingMethod='image');}
</style>

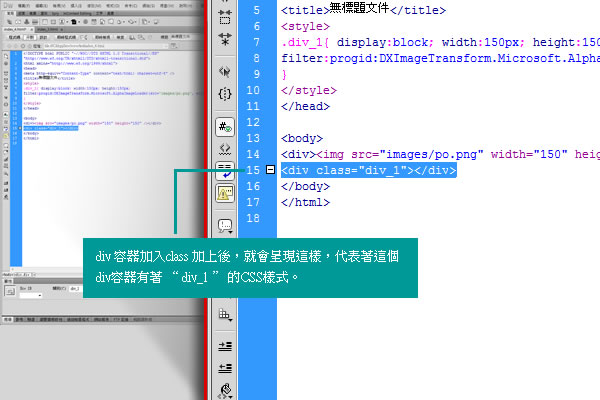
步驟八:之後再增加一個div容器,這邊的容器是要用來加剛剛打上的style樣式用的。

步驟九:在<div 這邊用空白鍵空一格,就會出現輔助選單,這邊找到 “ class ”這項。
步驟十:選擇完class之後就會跳出樣式的輔助選單,這邊就會出現div_1的選項,這個樣式是前面我們
打上的,可以看到比對到上面Sstyle的名稱。

步驟十一:div 容器加入class 加上後,就會呈現這樣,代表著這個div容器有著 “ div_1 ” 的CSS樣式。

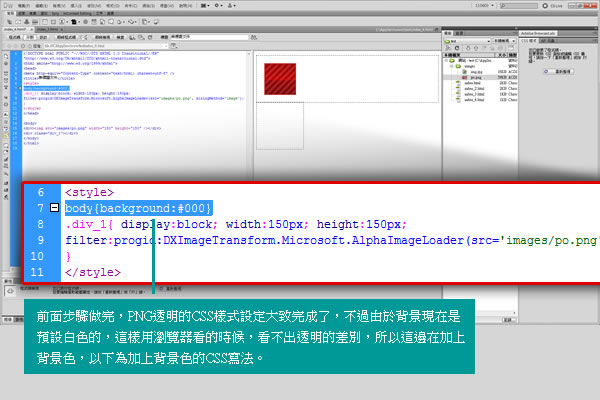
步驟十二:前面步驟做完,PNG透明的CSS樣式設定大致完成了,不過由於背景現在是預設白色的,
這樣用瀏覽器看的時候,看不出透明的差別,所以這邊在加上背景色,以下為加上背景色的CSS寫法。

步驟十三:之後將檔案存檔,利用IE test瀏覽器預覽IE6 效果,就會看到有加CSS樣式跟沒有加的差異了。




 留言列表
留言列表
