close
CSS 指定瀏覽器識別設定
以下為在CSS設定針對各瀏覽器的設定寫法...
font-size:12px;\*這一行所有瀏覽器都看得懂,所以是給Firefox套用的*\
以下編寫為範例...
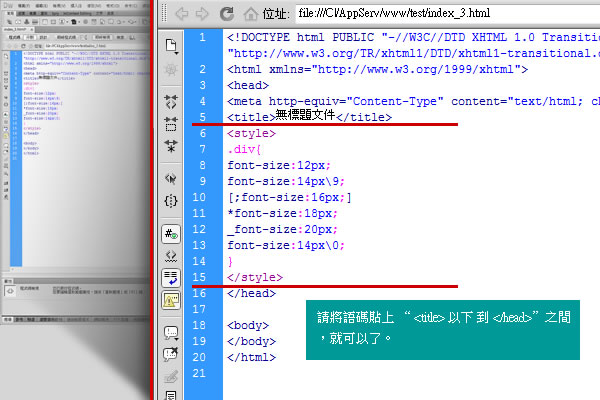
<style>
.div{
font-size:12px;
font-size:14px\9;
[;font-size:16px;]
*font-size:18px;
_font-size:20px;
font-size:14px\0;
}
</style>
[;font-size:16px;]
*font-size:18px;
_font-size:20px;
font-size:14px\0;
}
</style>
請將語碼貼上 “ <title> 以下 到 </head>”之間,就可以了。

全站熱搜


 留言列表
留言列表
