CSS 設定去除連結虛線框
步驟一:開啟一個空白的 html 檔。

步驟二:先在頁面上打上連結。

步驟三:之後切換到” 程式碼 ”這邊,在 </title> 這邊按下 Enter ,讓它空到下一行,之後 Key 入以下
程式碼。
<style>
<!--
a{
outline: none; /* for Firefox */
hlbr:expression(this.onFocus=this.blur()); /* for IE */
}
-->
</style>

步驟四:前面程式碼 Key 完之後,儲存檔案用瀏覽器預覽,就會看到連結的虛線框不見了。

以上就是CSS設定去除虛線框的方法,這邊是指針對單一頁面的設定方式,當然一定會有人問,如果很多
頁面要設定不就每個都要這樣慢慢打,這樣也太麻煩了。
所以,以下也提供了便利性的CSS連結方式,讓所有頁面共用,以下是設定方法。
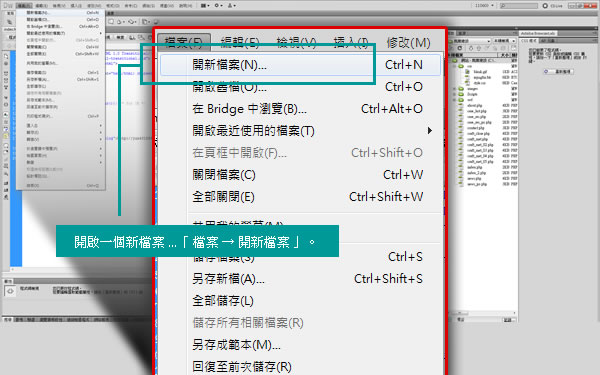
步驟一:開啟一個新檔案 ...「 檔案 → 開新檔案 」。

步驟二:選擇頁面類型: CSS 文件。

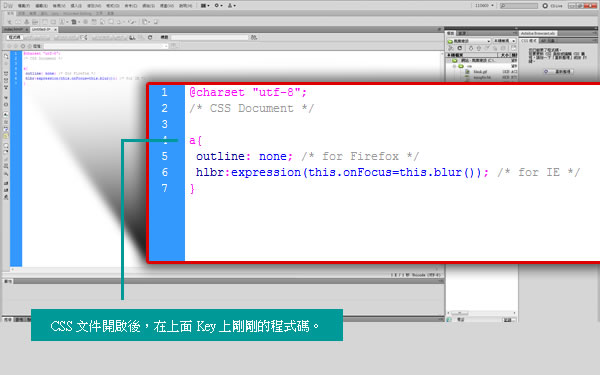
步驟三:CSS 文件開啟後,在上面 Key 上剛剛的程式碼。

步驟四:程式碼輸入完之後,就可以把CSS 檔案存檔。

步驟五:之後切換到 html 檔這邊,點選上方選項 ...「 格式 → CSS 樣式 → 附加樣式表 」。

步驟六:跳出” 附加外部樣式表 ”視窗出現後,選擇剛剛存檔的 CSS 路徑,之後按下” 確定 ”。

步驟七:之後就會看到程式碼這邊 </title> 下一行出現...<link href= ...... 這段語碼了,
然後存檔用” 瀏覽器 ”預覽。



 留言列表
留言列表
